TODO List
- UI/UX 디자인툴 (Figma) Chapter 5. 정렬과 레이아웃
프레임과 레이어정렬과 스마트 셀렉션컨스트레인트오토 레이아웃레이아웃 그리드
- UX 이론 (기초) Chapter 3. 모델링
사용자 여정 지도 (User Jorney Map)사용자 여정 지도의 활용- 태스크 플로우 (Task Flow)
- 태스크 플로우 만들기
- 스토리맵
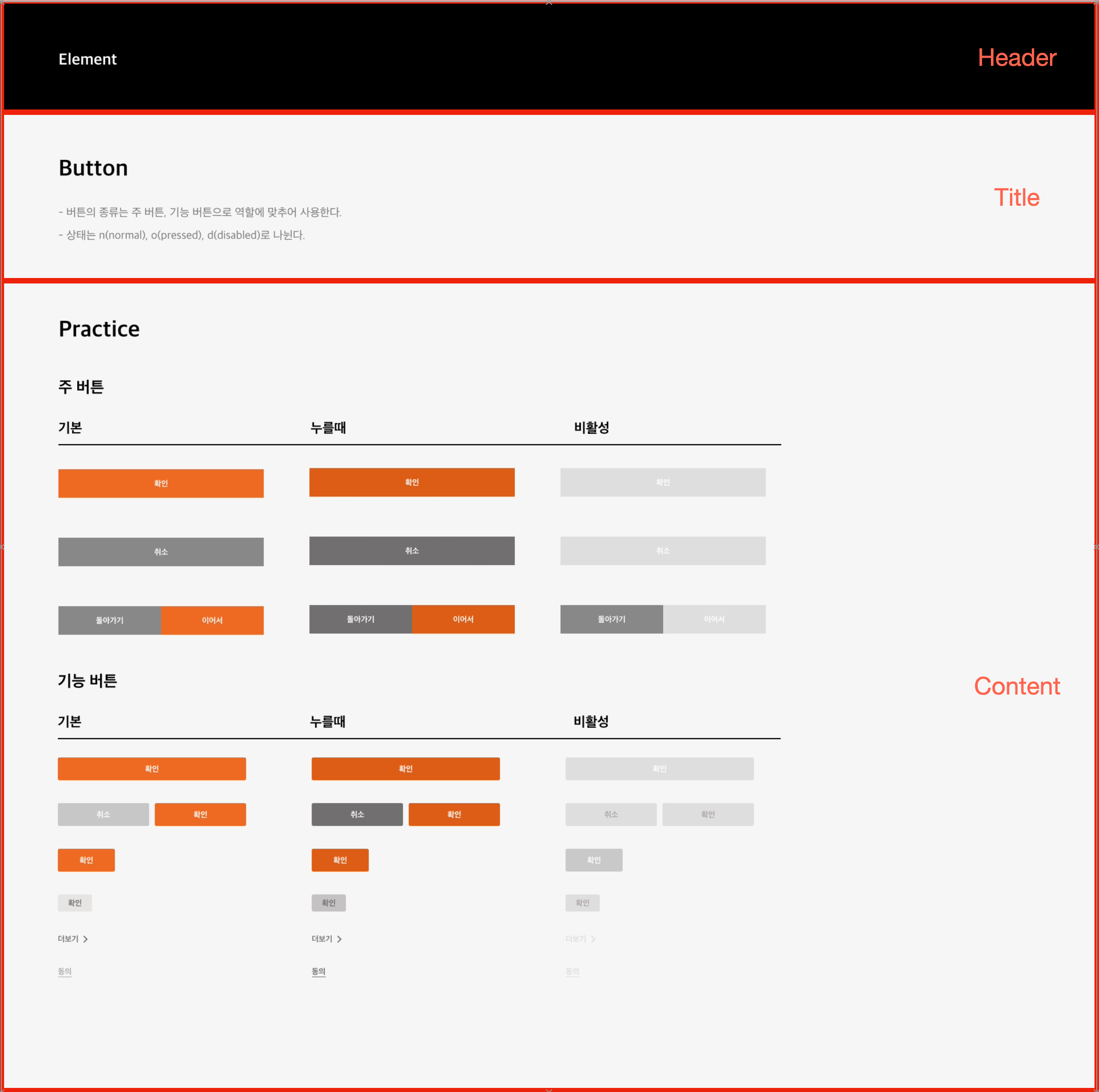
- Adobe XD Chapter 2. 엘리먼트
Button
- [독서] UI/UX의 10가지 심리학 법칙
- 3
장까지 읽고 노션에 정리하기
- 3
- [독서] 사용자를 생각하게 하지마!
- 1~5장 읽기
- [과제] 사용자 여정 지도 만들기
Today's Review
- 공부하기 전 그날 공부 할 것들을 Preview 할 겸 Todo-list를 작성하는데 비효율적으로 작성하고 있었다는 생각이 들어 분류를 다시 했다. (내일부터는 블로그에 미리 Todo를 작성하고, 공부하는 게 좋을 거 같네요)


- 디자인툴을 다루는 수업은 예제를 직접 따라 하는 하다 보니, 시간이 더욱 소요되었다. (재미있거나 신기한 것을 배우면 신나서 더 따라 하게 되네요😒)
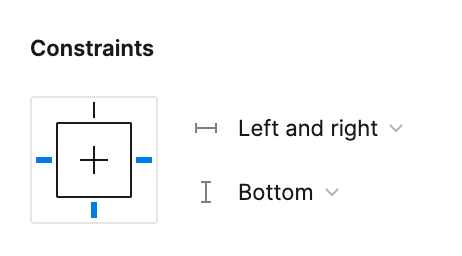
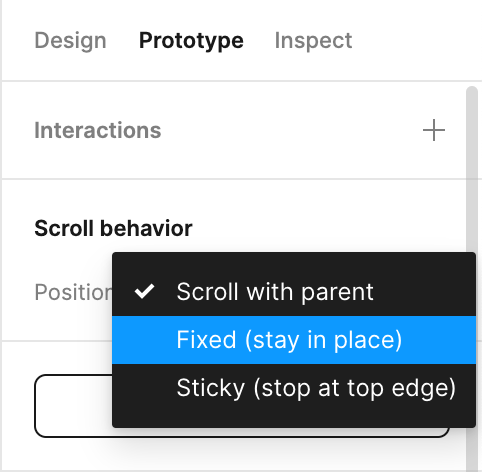
- 강사님께서 constraints 강의에서 scroll 중 object를 고정하는 법에 대해 설명해 주셨는데, Constraints 칸에 'fixed position when scrolling'이라는 옵션이 없어 당황을 했다. (검색하여 찾아보니 Figma UI 업데이트 이후 우측 상단 Prototype 탭에 Scroll behavior에서 설정 가능하다고 한다!)


위 내용에 대해서 정확한 이해가 필요할 것 같아 아래 링크를 참고하여 스크롤을 추가하는 법과 스크롤 시 고정하는 법에 대해 추가로 공부했다.
[Figma] 사이드바가 있는 웹앱에서의 스크롤 가능한 프로토타입 | DevelopersIO
피그마에는 와이어프레임을 실제 웹앱같이 인터렉션 할 수 있는 프로토타입이라는 것이 있습니다. 기본적으로는 특정 부분을 클릭하여서 같은 화면에 특정한 요소가 추가된 다른 프레임으로
dev.classmethod.jp
해당 내용을 응용하여 스크롤 시 고정된 상태와 비고정된 상태를 비교해 보니 이해가 간다!
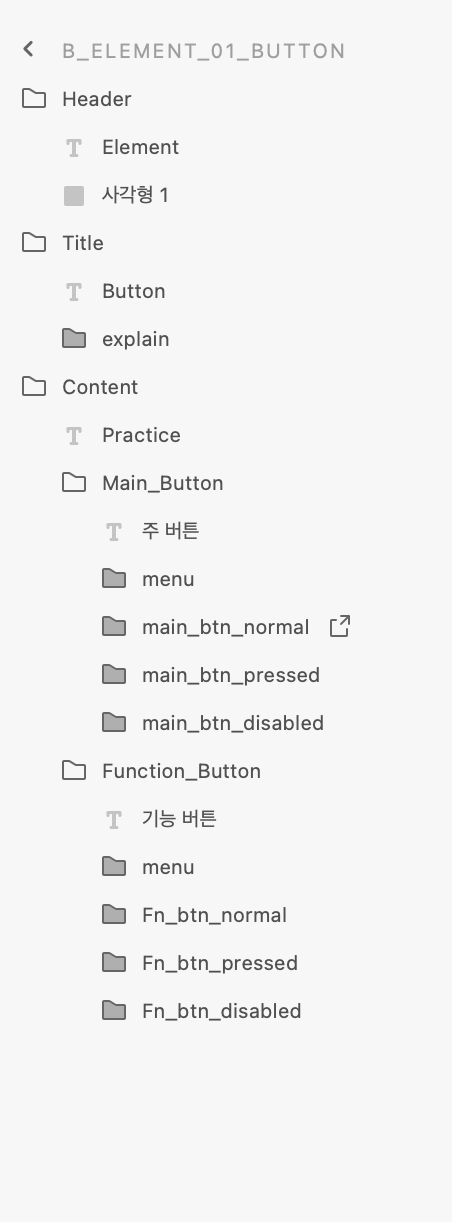
- Adobe XD 수업 역시 예제를 따라 하되 제 나름대로 응용해서 만들어보았다. 대분류는 아래와 같이 Header, Title, Content 세 개로 나눴고, 그 안에 menu와 텍스트, normal, pressed, disabled로 나눠 그룹을 분류하였다.



- 저녁 먹기 전 헬스장에 가서 가볍게 운동을 했다. 아무래도 비전공자이다 보니 디자인에 대한 감각이나 insight가 부족하다는 생각이 들어 podcast나 관련 서적을 통해 습득하려고 한다.
- 오늘 들은 팟캐스트 내용은 스타벅스가 디지털 트랜스포메이션(프리퀀시, 사이렌오더 등)을 성공적으로 이뤄냈으며, 이는 사용자 관찰 및 분석을 통해 문제점을 파악하고 개선해 낸 결과물임에 관한 내용이었다.
- 해당 과정에서도 데이터를 시각화하고, 도출한 결과값을 이용해 사용자에게 서비스를 제공할 때 UIUX 디자이너의 역량을 발휘할 수 있을 것이라는 생각이 들었다.


- 과제는 내일 배우는 내용까지 다 듣고 난 이후에 진행하는 게 좋을 것 같다는 생각이 들어 오늘 과제는 하지 않고 책을 읽었다. (책 내용들도 정리해서 블로그에 포스팅해 보도록 하겠습니다..!)
P.S

'UX UI > 학습일지' 카테고리의 다른 글
| [UI/UX 디자인 학습 일지] 1-5 (0) | 2023.05.09 |
|---|---|
| [UI/UX 디자인 학습 일지] 1-4. UI와 UX란 (0) | 2023.05.09 |
| [UI/UX 디자인 학습 일지] 1-3 (0) | 2023.05.09 |
| [UI/UX 디자인 학습일지] 1-1. UIUX 공부를 시작하며 (0) | 2023.05.04 |



